ブログ記事を見るときに最新のものを見たくなりますよね😀?
ところが、テンプレートQooQでは記事更新しても更新日時は表示されません。
そこで、今回は更新日時を表示させる方法です!
buloggのテンプレートQooQでの更新日の表示方法
こんな感じで表示されます
記事更新コード挿入
<!-- 記事更新日コード 始め --><span class='updated post-timestamp' id='last-modified' itemprop='dateModified' style='margin-left:10px;'>
<data:post.lastupdatedISO8601/><!-- 右側に表示される -->
</span>
<script>
// 投稿日
var published=new Date("<data:post.timestampISO8601/>");
// 最終更新日
var updated =new Date("<data:post.lastUpdatedISO8601/>");
</script>
<script>
// <![CDATA[
// 投稿日
var pp_Y = ""+published.getFullYear();
var pp_M = ("0"+(published.getMonth()+1)).slice(-2);
var pp_D = ("0"+published.getDate()).slice(-2);
// 最終更新日
var dd_Y = ""+updated.getFullYear();
var dd_M = ("0"+(updated.getMonth()+1)).slice(-2);
var dd_D = ("0"+updated.getDate()).slice(-2);
if(dd_Y == pp_Y && dd_M == pp_M && dd_D == pp_D){
//日付が同じときは出力しない
}else{
var updated_dd ="最終更新日:"+ dd_Y+"年"+dd_M+"月"+dd_D+"日";
document.getElementById("last-modified").innerHTML = updated_dd;
}
//]]>
</script>
<!-- 記事更新日コード 終わり -->
上記のコードを挿入します。
テーマ>HTMLの編集
と、進みます。
コード挿入箇所を探す
先ず下記のコードを探してください。
<p
id='single-header-date'><data:post.dateHeader/></p>
挿入箇所
<p id='single-header-date'><data:post.dateHeader/>ここに挿入</p>
補足
初めと終わりにコメントが入れてあります。
(これは、後々分かり易いように工夫しました)
ここの部分 ↓
<!-- 記事更新日コード 始め -->
<!-- 記事更新日コード 終わり -->
<!-- 記事更新日コード 終わり -->
(数字が上書きされていますが、これは自動で行われるので気にせず。
コードを丸ごとコピペでオッケーです!)
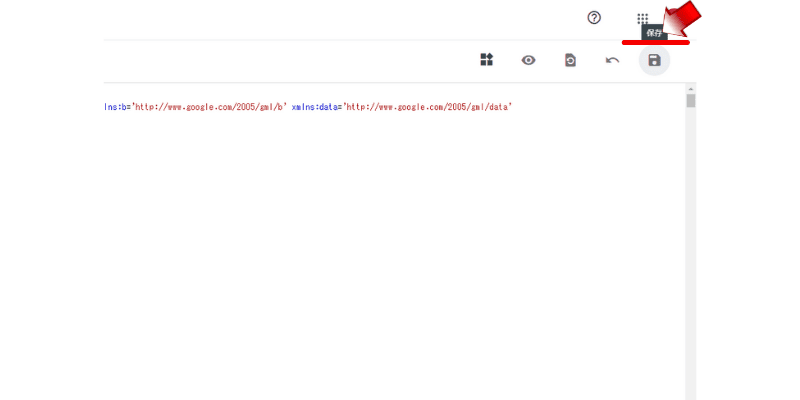
探し方
HTMLの編集画面からctrl+Fでリサーチ窓が開きます。<p id='single-header-date'><data:post.dateHeader/></p>
を、コピペすれば検索できます。
そして、記事更新コードを挿入すればOK!
注意点!
リサーチする時には、この赤で囲われている箇所に必ずカーソルを持っていき、点滅している状態にすること!(この枠内ならば、カーソルはどこでも構いません)
それから、ctrl+Fで検索!
で無いと矢印のリサーチ窓は開きません。


















Blogger の投稿記事内で「上記記事」を紹介させていただきました!
返信削除事後連絡で申し訳ありませんが、どうか宜しくお願いいたします。
(投稿)記事ではなく、(投稿)記事一覧に「最終更新日」を表示する方法となります。
https://mac-excel-vba.blogspot.com/2021/05/display-qooq-list-lastUpdatedDay.html