※一部設定等の選択方法を訂正しました。
皆さんこんにちは!
この記事では。
vscodeでprettierを導入してみたけど・・・
上手く機能しない💧
上手く機能しない💧
そんな場合の対処法です!
今回の記事では備忘録的に手順を残しておこうと思います。
同じようなことで悩んでいる方には参考にしてみてください。
余談
最近の私は、ドットインストールでコードの勉強をしています。
そこでVSCodeを使っているのですが、最近prettierを導入しました。
(検索で、ここにたどり着いた方はprettierは何なのか?は、既に理解していると思いますので詳しい説明は省きます)
✔prettierを導入すると、コードの保存をすることで自動的にコードが並べ替えられのですごく便利です。
✔ところが私の環境では以下の現象で悩まされていました。。。
- CSS==>機能する
- HTML=>機能しない
VSCODEでprettierが効かない場合の対処方法
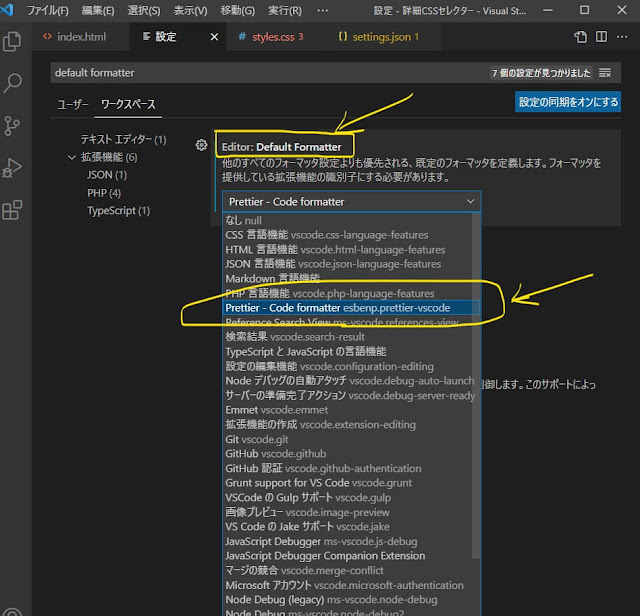
結論から先に言うと、エディターの設定でdefault formatterから、プルダウンでprettier-code formatterを選択するだけです。
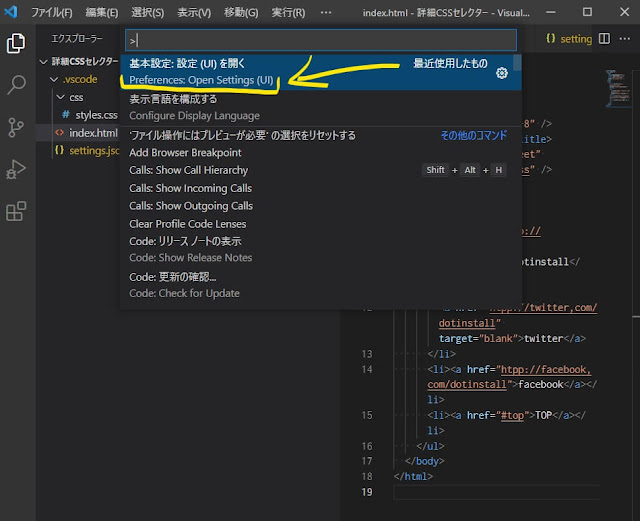
- 先ずは設定を開きます。(Ctrl+,)もしくは(ファイル➡ユーザー設定➡設定)
- default formatterを検索する(default formatterをコピペで検索)
- Editor: Default Formatterが表示される。プルダウンからprettier-code formatterを選択。
以上です!簡単ですね!!
これで、私の環境では使えるようになりました。
CSS、HTMLどちらか一方は機能する場合
HTMLでは効いているのにcssでは効かない、又はその逆パターン(CSSでは効いているのにHTMLでは効かない)の場合はケアレスミスの可能性が大です。
私の場合はCSSのコードで{}の記述が片方抜けて{が1つしか無く文法エラーでprettierが効かない事が有りました。
なので、一応確認してみて下さい!
設定を見直しても問題が解決しない場合(実はこれが一番多い気が...)
設定自体に問題が無い場合は、同じく文法をミスっている可能性が大きいです。
てっか、殆どケアレスミスが原因だと思います。
なお、このミスは当然HTMLでもCSSでも同じなので、効かない場合は自分のコードも良く見直してみて下さい。(Ctrl+Z、で戻してみたりすると間違い箇所が分かる事が多いですね)
※最近の私自身の感覚だと、ほぼ100%近くがこれが原因です。
設定は済んでいるので、設定ミスでは無いのですね~

















0 件のコメント:
コメントを投稿